Hola Artur.
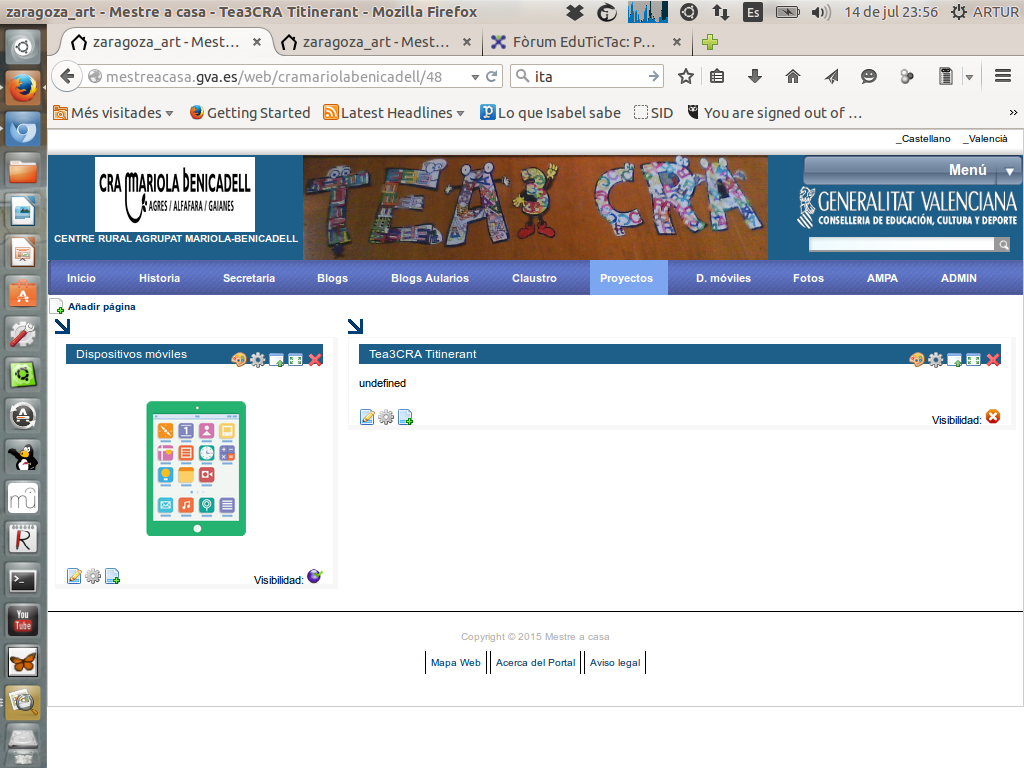
Tot i que encara hi ha pendent la crítica d'alguna web, anem a fer la crítica d'aquesta que proposes.
# Portada
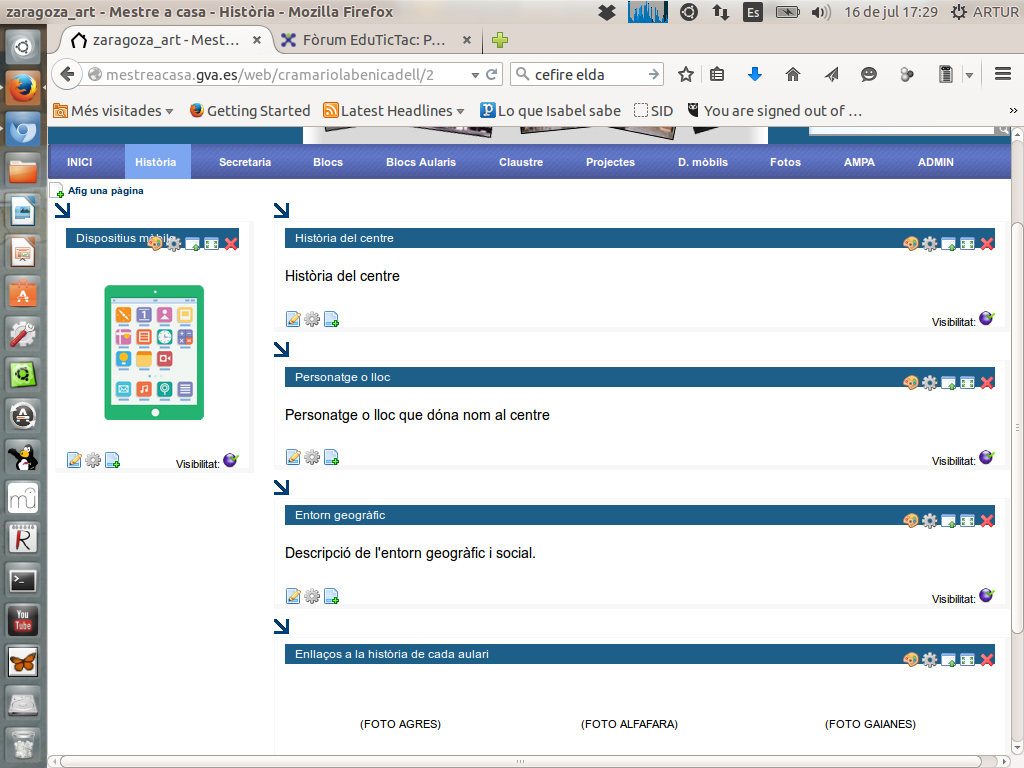
1. Jo jo diria que està en construcció, és evident. A finals dels anys 90 es posava aquest cartell perquè la cosa era una miqueta complicada i anava tot molt lent.
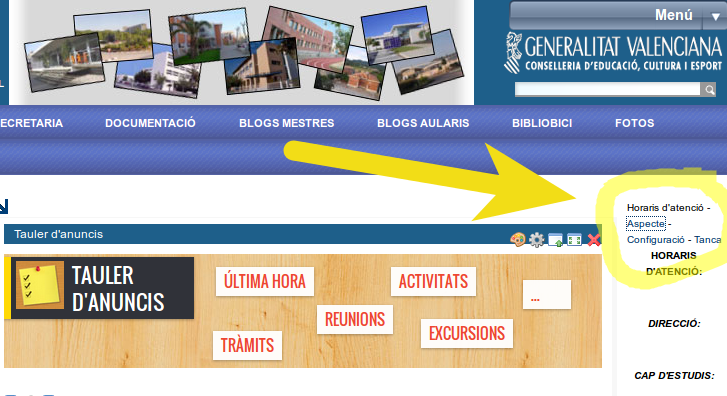
2. Les bandes dels costats es veuen molt bé, el text està espaia, però els colors recorden els retoladors fluorescents. No sembla necessari destacar tant tot el conjunt, potser alguna cosa en color sobre el text mateix bastaria.
L'utilització dels colors és una de les coses més difícils que veig per fer una web. Si et passes sembles principiant, comuniques que no domines el el tema, així que, si vols donar la sensació de professionalitat i serietat cal cuidar els colors.
No estic diguent que siga en blanc i negre, però para atenció en webs de referència i mira com utilitzen els colors.
Algunes reflexions:
http://www.kabytes.com/diseno/uso-de-los-colores-en-diseno-web/
Millor no saturar i destacar allò que realment volem destacar, si ho destaquem tot no destacarà res.
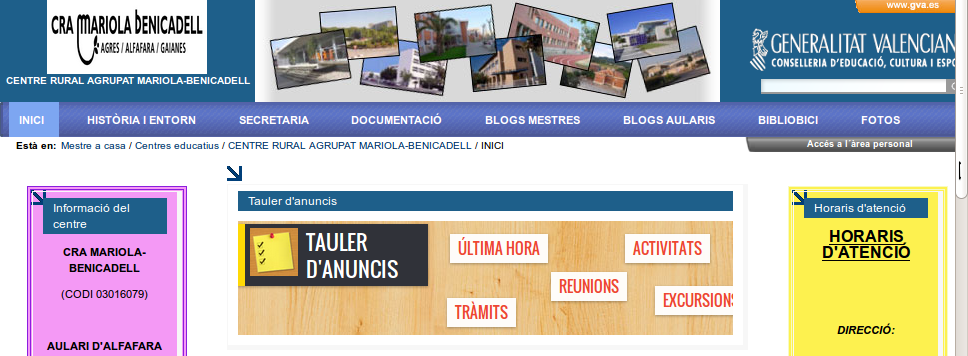
3. Informació del centre
Jo la posaria en un apartat específic, no ho destacaria tant al principi. Si ho enllaces amb un link a un pàgina pots aportar fotos, vídeos, etc. Així pots donar més informació.
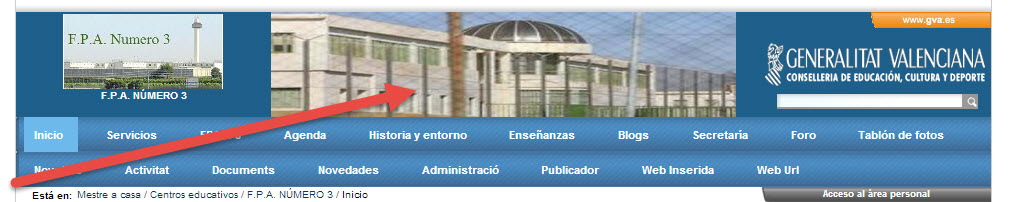
Mira com ho presenten al Gabriel Miró. És simple:
- Una barra de menús
- Icones que apunten a informació
- Baix: adreça del centre amb text pla.
És simple i potent, en un colp de vista vas allà on vols anar. Saturar ens porta a no processar.
Per altra banda, jo destacaria la localització. No és molt intuïtiu cercar-la a la història del centre.
# Font de lletra
Unificar, utilitzar la mateixa font de lletra et fa situar-te. Si utilitzes varies i varios colors dona la sensació de que ho has copiat del processador i ho as apegat tal qual, no comunica serietat.
La informació no verbal en un web diu molt del seu contingut. Cuida-la.
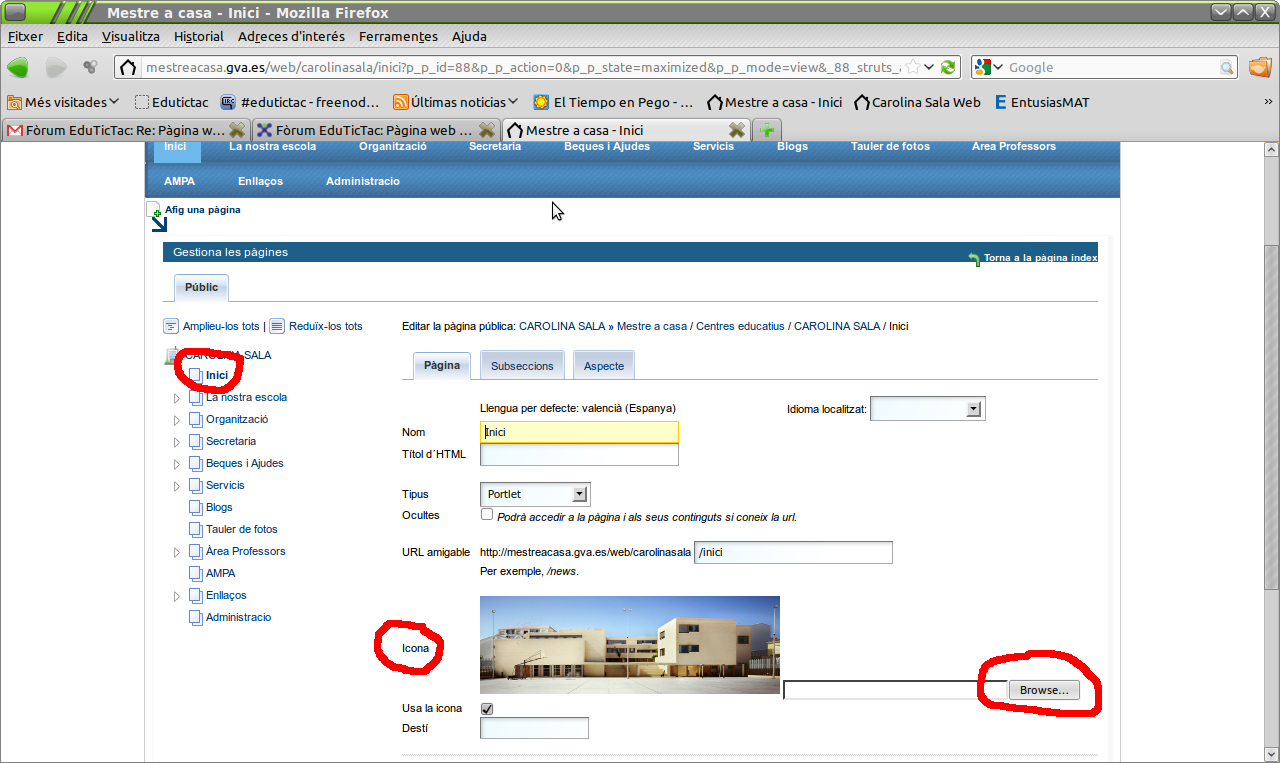
Revisa estils de plantilles CSS, Mestre a casa deixa adaptar CSS, és ben fàcil agafar una plantilla feta o part d'ella per millora moltíssim la presentació.
Si no estàs posat en CSS, no passa res, caldrà formar-se. Si és el cas jo aniria simplificant primer el contingut, després el disseny.
Personalment utilitze el Vim com a processador de text. Aquest processador no té cap característica per posar negreta, cursiva, etc., et fa centrar-te sí o sí en el contingut.
El disseny et pot donar més feina que el contingut així que jo sempre ho deixe per la fase final.
# Visió global
El web que has construït reflexa coses molt interessants:
1. Li has perdut la por al Mestre a casa, has començat.
2. La informació és molt valuosa, millor que hi haja informació que no hi haja res, així que ànim.
3. Millora l'estructura de la informació, ha d'ésser més fàcil de trobar.
4. Has utilitzat contingut amb jerarquia de permisos, si domines això dominaràs la privacitat del contingut. Veig aquest aspecte com un tret crític.
5. Proposa 3 preguntes critiques a una persona major o a una persona que no està acostumada a navegar, fixa't com aborda la navegació, què et diu, què pregunta, què troba, què no troba, què llevaria, què posaria... un pare, o un alumne et faran vore coses que els teus ulls no veuen.
Si no has tingut prou alguns aspectes que poden millorar la web els pots trobar ací:
http://almacenplantillasweb.es/2010/06/diseno-web-minimalista-principios-conceptos-y-ejemplos/#.U2bKA3It84p
Però cal no perdre de vista que un website d'un centre no té la mateixa finalitat que el website d'un blog, una tenda o un diari.
Bé, si has arribat ací supose que has descobert que no és gens fàcil però a base de pulir s'arriba a fer coses valuoses.
Recorda que fracasar és important per arribar a millorar qualsevol cosa.
Si realment vols millorar el website dona't un temps, repensa'l, no tingues pressa, lent millor que ràpid, tin en compte l'impacte que causarà cada secció i, depura...
Quan ho veges oportú torna a dir-nos que te la critiquem, que ho intentarem fer amb respecte però sense complexes, perquè millorant tu, que eres membre d'aquesta comunitat millorem tots.
Si algú més s'anima a criticar que siga benvingut.
Val entre 5 i 10 línies per comentar.
Salut
-----------------------
Hackers célebres
Leslie Lamport
Creador de LaTeX
Postula « El algoritmo de la panaderia »

 pero sese reduir
pero sese reduir