Taula de continguts
Publicació de continguts
En els últims anys, els continguts han anat canviant considerablement. Des de les antigues diapositives fins a les més modernes presentacions, des dels folis escrits a mà o mecanografiats fins als documents en processadors de textos, la digitalització ha anat modificant la nostra manera de concebre el món. Dit això, és interessant recordar que Aules ens permet incloure una gran quantitat de continguts digitals que estaran disponibles per als alumnes en els diferents cursos.
En aquesta unitat explicarem el procés de publicació de continguts digitals amb la finalitat de poder dissenyar un curs que puguem utilitzar en el dia a dia de les nostres aules.
URL
Com hem vist anteriorment, és possible crear enllaços dins d'etiquetes, però de vegades pot ser necessari crear un recurs de tipus URL que ens porte a alguna pàgina web. La diferència entre tots dos radica en què en el primer podrem posar més text (i podrà ser part d'aquest), mentre que en el recurs URL, únicament tindrem l'enllaç.
Aquest tipus de recurs és realment senzill de configurar i seguirem els passos habituals:
- Premerem en el tema o secció on vulguem crear-lo, el botó Afegeix una activitat o un recurs.
- Una vegada fet, ens mostra una finestra on seleccionarem l'opció URL i premerem el botó Afig.
La següent pantalla ens mostra diferents opcions per configurar agrupades per seccions, entre les quals es troben:
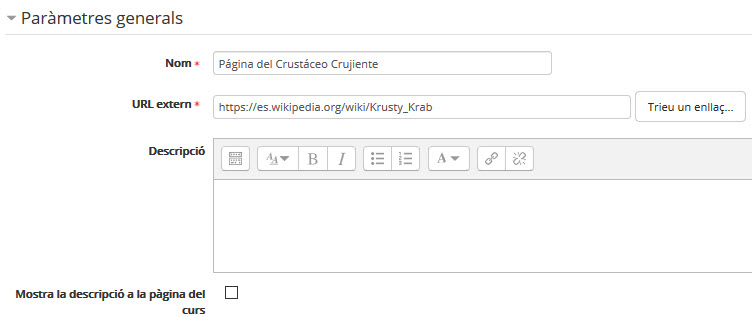
- En la secció General, inclourem el nom amb què es veurà el recurs a la pàgina principal del curs, l'adreça de la pàgina web, una descripció i una opció per poder triar si volem mostrar la descripció a la pàgina principal del curs:
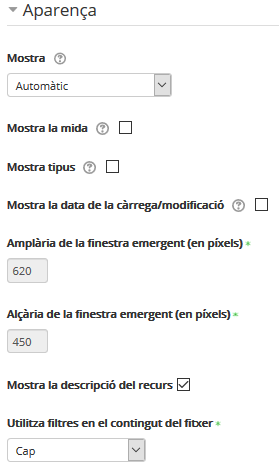
- En la secció Aparença es controlen diferents paràmetres de la visualització:
- Visualització: permet seleccionar el tipus d'obertura de la pàgina:
- Automàtic: obre l'URL de destinació a la mateixa pàgina on l'usuari està visualitzant Moodle, per la qual cosa aquesta opció no és recomanable, ja que els usuaris tendiran a tancar aquesta pàgina quan acaben de consultar la informació.
- Incrusta: El contingut de la pàgina web apareixerà incrustat o embegut dins de la pàgina de Moodle.
- Obri: només es mostrarà l'adreça de la pàgina de destinació.
- En una finestra emergent: En prémer sobre l'enllaç, s'obrirà la web destinació en una nova finestra del navegador. Aquesta és la millor opció, ja que si els usuaris tanquen la finestra, el navegador amb Moodle apareixerà per baix.
- Amplària (en píxels) de la finestra emergent: aquesta opció únicament estarà activada si seleccionem l'opció “En una finestra emergent”, i ens permet fixar la grandària d'aquesta finestra.
- Mostrar la descripció de l'URL: indica si es mostra la descripció en prémer sobre l'enllaç.
- En la secció Variables URL es permet passar, amb l'URL, alguns paràmetres interns de Moodle. Això solament ha de ser utilitzat per usuaris experts.
- En la secció Paràmetres comuns del mòdul, podem controlar la visualització de l'URL, així com la fixació d'un identificador.
Cas pràctic
En aquest cas pràctic inserirem l'URL de l'exemple de la teoria, tenint en compte que:
- Com a descripció tindrà Pàgina web del crustaci cruixent.
- S'obrirà en una finestra emergent de 800×600.
Fitxers
La pàgina principal d'un curs actua com un índex. Mostra una sèrie de recursos i activitats i fent clic sobre cadascuna d'elles, els alumnes poden veure la informació detallada, ja siga un fitxer, un text, una tasca perquè ens envien un arxiu, un enllaç a un fòrum, etc.
El recurs fitxer és molt senzill de configurar. Els passos per crear-lo són:
- Clicar, en el tema o secció on vulguem crear-lo, el botó Afig una activitat o un recurs.
- Una vegada fet, ens mostra una finestra on seleccionarem l'opció Fitxer i premem el botó Afig.
La següent pantalla ens mostra diferents opcions per a configurar agrupades per seccions:
Diferència entre activitats i recursos
De vegades aquesta distinció pot semblar una mica estranya, però realment és molt senzilla:
- Una activitat és qualsevol contingut susceptible de ser qualificat, com un qüestionari o una tasca.
- Un recurs és un contingut en el qual els alumnes no poden obtenir qualificació, com un fitxer o un enllaç a una pàgina web.
Ajustos bàsics
En aquest punt explicarem els ajustos que podem realitzar de manera bàsica per a qualsevol fitxer. Comencem amb la secció General, que és la primera que ens apareixerà en crear el recurs Fitxer. En ella apareixen els següents elements:
- Nom: és text que apareixerà a la pàgina principal del curs.
- Descripció: permet descriure el recurs, la qual cosa donarà més informació en cas d'haver d'explicar alguna particularitat. Aquest camp no és important en els recursos, però sí en les activitats.
- Mostra la descripció a la pàgina del curs: fa que aquesta descripció que acabem d'introduir es mostre també a la pàgina principal del curs. Però atenció, en mostrar aquestes descripcions a la pàgina principal pot fer que la sobrecarreguem de continguts, per la qual cosa és preferible no deixar activada aquesta opció.
- Fitxers seleccionats: és ací on podrem afegir l'arxiu o arxius a visualitzar.
Les altres seccions que es repeteixen en tots els recursos i activitats són Paràmetres generals del mòdul (que ens permet canviar la disponibilitat del recurs i mostrar o ocultar-lo), Restriccions d'accés (que permet afegir restriccions per tal que els usuaris no puguen accedir), Etiquetes (permet fixar etiquetes predefinides) i Competències (permet vincular competències a la finalització). No és necessari configurar res en elles per defecte, per la qual cosa les deixarem per més endavant i ens centrarem en la configuració del fitxer.
Atenció amb el format dels fitxers!
En el moment de publicar un fitxer per tal que el consulten els alumnes, hem de tenir sempre present que cadascun d'ells accedirà al mateix des d'un ordinador diferent, o fins i tot des d'un dispositiu mòbil. Per tant, encara que hem realitzat les anotacions digitals en un processador de textos, full de càlcul o aplicació de presentacions, hem de pujar el fitxer de manera que qualsevol alumne el puga visualitzar correctament, tinga o no tinga el programari que hem utilitzat per crear-lo.
Així, una bona pràctica (excepte que hàgem emprat una ferramenta d'autor complexa com eXeLearning) és convertir prèviament els arxius a un format universal, com PDF. D'una altra manera, estarem obligant als alumnes al fet que disposen de totes les aplicacions que hem usat, i algunes d'elles no són gratuïtes.
Configuració específica del recurs fitxer
La secció Paràmetres generals permet inserir el fitxer (o fitxers) que volem mostrar, però tenim una altra secció, anomenada Aparença, que ens permet controlar com es veurà l'arxiu quan li fem clic a sobre. Aquesta secció, similar a la del recurs URL, es compon de:
- Mostra: permet seleccionar el tipus d'obertura de l'arxiu:
- Automàtic: Se selecciona de forma automàtica la millor opció per visualitzar l'arxiu.
- Incrusta: El fitxer es mostra dins de la pàgina web del curs, baix de la barra de navegació i el fil d'Ariadna, juntament amb la descripció i qualsevol altre bloc de navegació.
- Imposa que es baixe: Se li pregunta a l'usuari si desitja descarregar el fitxer o obrir-lo amb l'aplicació per defecte.
- Obri: Sols es mostra el fitxer en la finestra del navegador.
- En una finestra emergent: El fitxer es mostra en una nova finestra del navegador sense menús ni barre d'adreces.
- Mostra la mida: Mostra, al costat del nom del fitxer, la seua grandària en unitats d'emmagatzematge (MB o KB).
- Mostra tipus: Mostra, al costat del nom de l'arxiu, la seua extensió. Si hi ha diversos arxius en el recurs, es mostra el tipus de l'arxiu inicial. Si el tipus d'arxiu és desconegut per al sistema, no es mostra.
- Mostra la data de la càrrega/modificació: Mostra la data de càrrega/modificació al costat de l'enllaç a l'arxiu. Si hi ha diversos arxius en el recurs, es mostra la data de càrrega/modificació de l'arxiu principal.
- Si cliquem sobre Mostra'n més… apareixen les següents opcions addicionals:
- Amplària/Alçària (en píxels) de la finestra emergent: Grandària de la finestra a mostrar (en cas que s'haja seleccionat l'opció En una finestra emergent).
- Mostrar la descripció del recurs: Permet mostrar la descripció de l'arxiu al costat del seu nom.
- Utilitza filtres en el contingut del fitxer: Permet filtrar el tipus d'elements embeguts que es visualitzaran segons el tipus de fitxer.
Atés que hi ha molts tipus de sistemes operatius, navegadors i dispositius, l'opció que sol funcionar correctament en tots els casos és Imposa que es baixe.
Una vegada realitzada tota la configuració, clicarem el botó Guarda canvis per concloure el procés.
Cas pràctic
En aquest cas pràctic crearem un recurs de tipus Fitxer, seguint l'exemple de la teoria d'aquest punt i dels punts anteriors:
- Ha de tindre un nom.
- Una descripció.
- Un arxiu .pdf.
- S'obrirà en una finestra emergent.
- Es mostrarà el tipus i la data de càrrega/modificació
Pàgines
El recurs Pàgina permet crear i editar una pàgina web usant l'editor de textos, per la qual cosa poden ser una alternativa als fitxers a l'hora d'oferir contingut als usuaris.
Aquest tipus de recursos ofereix una sèrie d'avantatges enfront dels arxius:
- Les pàgines s'obren sense problemes en Moodle. En el cas de recursos tipus fitxer, si s'utilitzen formats propietaris, els usuaris poden tenir més problemes per accedir al contingut, ja que no tenen per què tenir instal·lat aquest programari específic.
- És més còmode d'actualitzar el contingut d'una pàgina que el d'un fitxer (que a més d'actualitzar-lo, hauríem de tornar-lo a pujar a Moodle enllaçant al seu recurs).
- Per contra, els fitxers es poden imprimir més fàcilment que les pàgines.
Es tracta d'un dels recursos més potents i versàtils: la Pàgina permet inserir, a més, del text, elements multimèdia: imatges, enllaços a altres pàgines, vídeos, àudios, presentacions de Slideshare o similars, mapes de Google…
El procés per crear un recurs d'aquest tipus és similar al dels casos anteriors:
- Premerem en el tema o secció on vulguem crear-lo, el botó Afig una activitat o un recurs.
- Una vegada fet, ens mostra una finestra on seleccionarem l'opció Pàgina i premerem el botó Afig.
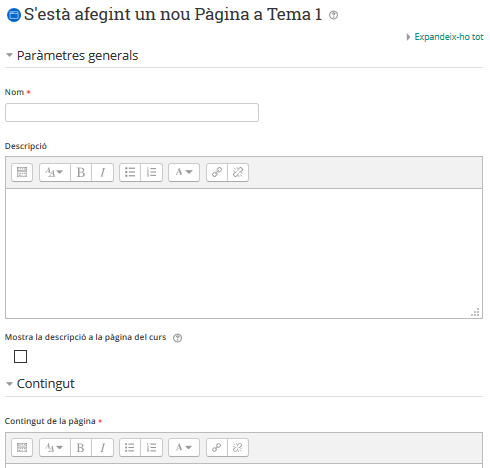
La pantalla que es mostrarà a continuació ofereix diferents opcions per configurar agrupades per seccions, entre les quals es troben:
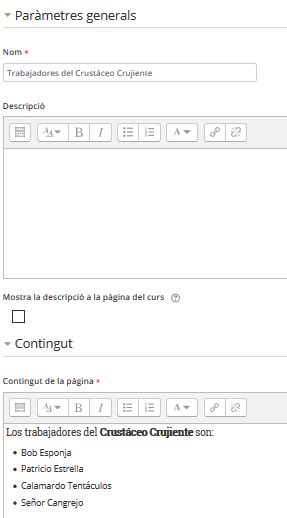
- Llista A la secció Paràmetres generals, inclourem el nom amb què es veurà el recurs a la pàgina principal del nostre curs, la descripció de la pàgina i de manera opcional triarem si volem mostrar aquesta descripció a la pàgina principal:
- Llista A la secció Contingut introduirem el text que vulguem que es mostre. Aquest text serà el que es visualitze, tal qual, en fer clic sobre la pàgina.
- Llista A la secció Aparença es controlen diferents paràmetres de la visualització:
- Mostra el nom de la pàgina: Mostra el nom de la pàgina en el curs.
- Mostra la descripció de la pàgina: Mostra la descripció de la pàgina en el curs.
Un exemple de la configuració seria:

I el resultat:
Cas pràctic
En aquest cas pràctic inserirem la Pàgina de l'exemple de la teoria, tenint en compte que:
- Tindrà un nom a la nostra elecció.
- In contingut lliure en el qual podeu inserir imatges, text i/o vídeo.
Carpetes
El recurs Carpeta amplia la funcionalitat del recurs Fitxer, de forma que en aquesta ocasió podem pujar diversos arxius i col·locar-los a dins, fins i tot de forma organitzada en subcarpetes. Aquest recurs pot ser útil per a, per exemple, enviar als alumnes diferents arxius per realitzar una determinada activitat.
El procés per crear un recurs d'aquest tipus és similar al dels casos anteriors:
- Clicarem en el tema o secció on vulguem crear-lo, el botó Afig una activitat o un recurs.
- Una vegada fet, ens mostra una finestra on seleccionarem l'opció Carpeta i premerem el botó Afig.
La pantalla que es mostrarà a continuació ofereix diferents opcions per configurar agrupades per seccions, entre les quals es troben:
- En la secció Paràmetres generals, inclourem el nom amb què es veurà el recurs a la pàgina principal, la descripció de la carpeta i, de forma opcional, podem triar mostrar la descripció a la pàgina principal del curs:
- En la secció Contingut tindrem ocasió de pujar els fitxers. A més dels arxius, podem configurar si volem veure els fitxers a la mateixa pàgina del curs o en una altra diferent, així com mostrar o ocultar les subcarpetes expandides i l'opció de descàrrega de carpeta. Atés que es tracta de diversos arxius, podem optar per dues vies per evitar haver de carregar-los un a un:
- Seleccionar diversos arxius alhora, i arrossegar-los tots junts fins a l'espai destinat als arxius.
- Comprimir tots els arxius en format zip, i pujar l'arxiu resultant. Una vegada pujat el zip, fent clic sobre ell, se'ns mostrarà l'opció de descomprimir-lo per tal que queden a la disposició dels alumnes tots els arxius. Si optem per aquesta via, serà convenient a continuació eliminar l'arxiu zip de la carpeta, ja que, en realitat, s'estaria duplicant la informació.
Vegem aquesta última opció una mica més en profunditat. Després d'haver carregat l'arxiu zip, els continguts de la carpeta seran aquests:
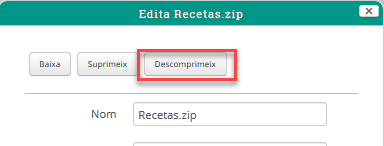
Prement sobre l'arxiu Recetas es presentaran diverses opcions:
L'opció Baixa permet obtenir una còpia de l'arxiu carregat; Suprimeix permet eliminar-ho; i l'última, Descomprimeix, permet extreure el contingut d'un arxiu zip (aquesta opció no està disponible per a un altre tipus d'arxius). Així és que premerem sobre “descomprimeix” per recuperar els arxius continguts:
Amb això, ja estarien tots els arxius preparats per tal que els alumnes els puguen descarregar; però no té sentit que deixem l'arxiu zip, ja que en realitat conté els mateixos arxius però en un altre format. Així és que l'últim pas seria fer clic sobre ell i seleccionar Suprimeix.
Cas pràctic
En aquest cas pràctic inserirem un recurs carpeta en Aules, tenint en compte que:
- Li posarem un nom.
- El contingut serà un fitxer .zip descomprimit
Gestionant continguts
Fins ara, hem aprés a configurar recursos de diversos tipus, però de vegades és necessari modificar la seua posició o editar-los. Per a això, tenim una sèrie d'opcions en cadascun dels recursos creats:
Vegem aquestes opcions una a una:
- Edita paràmetres: permet accedir a les opcions de configuració.
- Mou a dreta: moure el recurs a la dreta (o cosa equivalent, aplicar sagnia a l'esquerra). Aquesta opció és molt útil per organitzar els recursos.
- Oculta: mostrar o ocultar el recurs als alumnes. Amb l'ull obert, els alumnes poden veure el recurs; amb l'ull tancat únicament els professors poden veure-ho.
- Duplica: duplicar el recurs. S'obté una còpia exacta.
- Assignar rols: es tracta d'una configuració avançada, que es recomana no modificar si no es té destresa en la configuració dels rols.
- Suprimeix: eliminar el recurs. Després de confirmar l'esborrat, aquesta opció no es pot desfer!!!!
- La creu serveix per a moure el recurs a dalt i a baix (fins i tot entre diferents temes)
Cóm donar nom a fitxers
Donar nom a fitxers i directoris és una tasca habitual i senzilla, però quan aquests poden ser utilitzats en diferents tipus de sistemes operatius ens podem trobar amb problemes a l'hora d'accedir-hi pel fet que utilitzen diferents codificacions per als caràcters, de manera que podrem accedir a aquests fitxers en el sistema en què es van crear, però no en un sistema operatiu diferent, com pot ser el servidor on està allotjat Aules. Per evitar eixos problemes n'hi ha prou amb seguir les recomanacions següents:
- Llista Utilitza només lletres existents en anglès, això significa no fer servir ñ, ç o accents.
- Llista Si el nom del fitxer té diverses paraules, no separar-les amb espais, sinó amb _. Per exemple: Bob Esponja currando.odt seria Bob_Esponja_currando.odt
- Llista Tampoc hem d'usar caràcters com @ #% & o qualsevol caràcter que puga tenir un significat especial per al sistema operatiu.